
![]()

如果你恰巧也在使用知更鸟begin WordPress主题,你可以直接复制代码过去。因为这些都是他已经使用过且完整无误的
如果你使用的是正版知更鸟主题,那么直接在后台的主题选项 - 定制风格 - 自定义样式 把代码复制进去即可不需要你改到任何文件! 如果需要修改源文件的,会在下面写文章的时候注明出来的,一句话,只有没注明,全部默认复制到自定义样式里面即可。
主题面包屑导航栏美化
.breadcrumb {
margin: 10px auto;
border: 1px solid #ddd;
border-radius: 2px;
background-color: #fff;
padding-top: 4px;
padding-bottom: 4px;
padding-left: 10px;
}
修改后出现了一个文本框把公告和面包屑框住了,好看许多
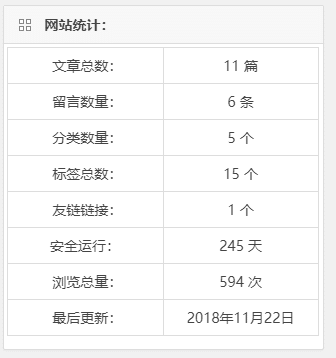
网站概况修改
<div class="table-r">
<table width="100%">
<tbody>
<tr>
<td style="text-align:center;" width="50%"><i class="iconfont icon-activity"></i> 文章总数:</td>
<td style="text-align:center;" width="50%"><?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish;?> 篇</td>
</tr>
<tr>
<td style="text-align:center;" width="50%"><i class="iconfont icon-liuyan"></i> 留言数量:</td>
<td style="text-align:center;" width="50%"><?php global $wpdb; echo $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->comments");?> 条</td>
</tr>
<tr>
<td style="text-align:center;" width="50%"><i class="iconfont icon-bianji"></i> 标签总数:</td>
<td style="text-align:center;" width="50%"><?php echo $count_tags = wp_count_terms('post_tag'); ?> 个</td>
</tr>
<tr>
<td style="text-align:center;" width="50%"><i class="iconfont icon-friendLink"></i> 友链链接:</td>
<td style="text-align:center;"width="50%"><?php global $wpdb; echo $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->links WHERE link_visible = 'Y'"); ?> 个</td><tr>
<td style="text-align:center;" width="50%"><i class="iconfont icon-shouye"></i>安全运行:</td>
<td style="text-align:center;" width="50%"><?php echo floor((time()-strtotime("2016-5-6"))/86400); ?> 天</td>
</tr><tr>
<td style="text-align:center;" width="50%"><i class="iconfont icon-weiyuqiang-"></i> 浏览总量:</td>
<td style="text-align:center;" width="50%"><?php echo all_view(); ?> 次</td>
</tr><tr>
<td style="text-align:center;" width="50%"><i class="iconfont icon-xinwen"></i> 最后更新:</td>
<td style="text-align:center;" width="50%"><?php global $wpdb; $last =$wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></td>
</tr>
</tr>
</tbody>
</table>
</div>
该代码使用方法是:小工具 - 增强文本 - 复制进去即可

网站首页文章添加一个虚线框
.post:hover, .tao-box:hover, .picture-box:hover, .picture-h:hover, .tab-site:hover, .cat-box:hover {
border: 1px dashed #39c;
}
网站首页缩略图添加圆角和背影特效
.thumbnail {
border-radius: 6px;
box-shadow: rgba(0,0,0,0.5) 3px 3px 3px;
}
网站最顶部菜单美化
/** 顶部菜单特效 **/
.mcnmq{background:#b485e2;color:#fff;padding:2px 8px;border-radius:2px}.mcnmw{background:#74d62f;color:#fff;padding:2px 8px;border-radius:2px}
然后在添加菜单的时候按照以下格式书写
<span class="mcnmq"> 导航名称一 </span> <span class="mcnmw"> 导航名称二 </span>
书写时请确保2个同时使用并且岔开 不然会颜色不变
首页最右侧滚动菜单颜色美化
主题原色是白色,看着不是很显眼,所以美化下
/*右侧滚动条美化*/
#scroll{width:32px;float:rightright;position:fixed;rightright:10px;bottombottom:50px;z-index:9999;}#scroll li a{font-size:16px;color:#fff;width:32px;height:32px;line-height:28px;text-align:center;vertical-align:middle;margin-top:4px;display:block;cursor:pointer;border:1px solid #ddd;border-radius:15px;box-shadow:0 1px 1px rgba(0,0,0,0.04);}#scroll li a:hover{background:#2f889a;color:#fff;border:1px solid #2f889a;transition:all .2s ease-in 0s;}.scroll-h{background-color:#ff5e5c !important;}.scroll-c{background-color:#24a5db !important;}.scroll-b{background-color:#ff9531 !important;}#gb2big5{background-color:#aec534 !important;}.qr{background-color:#4a4a4a !important;}.qqonline a{background:#39c!important;}@media screen and (min-width:900px){#scroll li a:hover{background:#2f889a;color:#fff;border:1px solid #2f889a;transition:all 0.2s ease-in 0s;}}.qr-img{position:fixed;background:#fff;bottombottom:50px;rightright:50px;max-width:300px;z-index:9999;display:none;border-radius:4px;padding:10px 10px 2px 10px;animation:fade-in;animation-duration:0.5s;-webkit-animation:fade-in 0.5s;border:1px solid #ddd;box-shadow:0 1px 1px rgba(0,0,0,0.05);}#output img{position:absolute;top:72px;rightright:72px;width:25px;height:25px;}.qr .fa-qrcode{font-size:20px !important;line-height:32px !important;}.qr-img .arrow{position:absolute;font-size:26px;bottombottom:2px;}.arrow-y{color:#fff;rightright:-8px;}.arrow-z{color:#c6c6c6;rightright:-9px;}#output td{border:none;}#output td{padding:0;}.page-template-template-blog #scroll li a.scroll-c,.page-template-template-code #scroll li a.scroll-c,.page-template-template-links #scroll li a.scroll-c,.page-template-template-archives #scroll li a.scroll-c,.page-template-template-cms #scroll li a.scroll-c,.page-template-template-hot #scroll li a.scroll-c,.page-template-template-tag #scroll li a.scroll-c,.page-template-template-tougao #scroll li a.scroll-c,.page-template-template-contact #scroll li a.scroll-c,.page-template-template-message #scroll li a.scroll-c,.page-template-template-baidu #scroll li a.scroll-c{display:none;)
搜索按钮美化如下,复制进去即可
#scroll li a {
background: #2f9a3c;
}
首页关于本站 微信 QQ 微博 订阅按钮底色美化
#feed_widget a {
color: #999;
width: 40px;
display: block;
text-align: center;
height: 40px;
line-height: 34px;
margin: 0 auto;
border-radius: 20px;
border: 1px solid #ddd;
}
#feed_widget .feed a {
color: #d28300;
border: 1px solid #d28300
}
#feed_widget .feed a:hover {
background: #d28300;
color: #fff !important;
border: 1px solid #d28300
}
#feed_widget .weixin a {
color: #248a34;
border: 1px solid #248a34;
}
#feed_widget .weixin a:hover {
background: #248a34;
color: #fff! important;
border: 1px solid #248a34
}
#feed_widget .tsina a {
color: #c40000;
border: 1px solid #c40000
}
#feed_widget .tsina a:hover {
background: #c40000;
color: #fff !important;
border: 1px solid #c40000
}
#feed_widget .tqq a {
color: #4e91d1;
border: 1px solid #4e91d1
}
#feed_widget .tqq a:hover {
background: #4e91d1;
color: #fff !important;
border: 1px solid #4e91d1
}
顶部导航背景渐变色美化
#header-top {background: linear-gradient(to right, #ff7002, #ffff00, #ff7002, #ffff00, #ff7002);}
11-23新增样式
#header-top {
background: linear-gradient(-30deg,rgba(255,213,60,.71) 10%,rgba(161,230,243,.78)) no-repeat;
border-bottom: 1px solid #dedede;
}
文章标题的底色美化
美化详情可以看下图
.entry-header h1 {
position: relative;
font-size: 16px;
font-size: 1.8rem;
line-height: 30px;
text-align: center;
margin: 35px -20px 0;
padding: 5px 20px;
height: auto;
color: #fff;
text-align: center;
text-transform: inherit;
background-color: #1ba1e2;
border-bottom: 1px solid #ddd;
}
H2、H3(二、三级)标题加底色修改
single-content h2 {
font-size: 17px;
font-size: 1.7rem;
line-height: 190%;
margin: 10px -20px;
padding: 0 44px;
border-left: 5px solid #e40000;
background-color: #ebebeb;
border-bottom: 1px solid #e40000;
}
.single-content h3 {
font-size: 16px;
font-size: 1.6rem;
line-height: 190%;
margin: 2px -20px 10px -20px;
padding: 0 44px;
border-left: 5px solid #3690cf;
background-color: #ebebeb;
border-bottom: 1px solid #3690cf;
}
这是H2的美化样式
这是H3的美化样式
美化评论“沙发 板凳 地板”添加背景色
找到主题目录 inc/comment-template.php文件,搜索“沙发”。
找到如下代码
case 0 :echo " " . sprintf(__( '沙发', 'begin' )) . "";++$commentcount;break; case 1 :echo " " . sprintf(__( '板凳', 'begin' )) . "";++$commentcount;break; case 2 :echo " " . sprintf(__( '地板', 'begin' )) . "";++$commentcount;break;
修改成
case 0 :echo ' <span class="pinglunqs plshafa">沙发</span>';++$commentcount;break; case 1 :echo ' <span class="pinglunqs plbandeng">板凳</span>';++$commentcount;break; case 2 :echo ' <span class="pinglunqs pldiban">地板</span>';++$commentcount;break;
然后在后台自定义风格里添加如下代码
.pinglunqs{color:#fff;padding:0px 8px;border-radius:8px}.plshafa{background:#fd5d3c}.plbandeng{background:#d270fb}.pldiban{background:#9cf}
@回复时,文本加底色
.at, .at a {
color: #fff;
font-size: 13px;
margin-right: 5px;
padding: 1px 5px;
background: #1abc9c;
border-radius: 3px;
}
修改文章的序号颜色
未修改前,1.2.3序号的文章均为1号的红色,修改后变成3种颜色
.li-icon-1 {
background: #c40000;
}
.li-icon-2 {
background: #0cf;
}
.li-icon-3 {
background: #03bf03;
}
在后台加入以上代码即可
知更鸟主题修改文章底部点赞分享按钮颜色
/** 喜欢分享 **/
#social {
position: relative;
margin: 50px auto;
}
.social-main {
position: relative;
margin: 0 auto;
width: 243px;
}
.social-main span {
float: left;
}
.social-main a {
color: #fff;
line-height: 36px;
border-radius: 20px;
}
.share-s a, .shang-s a {
text-align: center;
}
.like a {
float: left;
padding-left: 20px;
}
.social-main a:hover {
background: #878787;
color: #fff;
transition: all 0.2s ease-in 0s;
}
.like a {
background: #f40000;
width: 120px;
display: block;
border: 1px solid #f40000;
}
.share-s a {
background: #dd9933;
width: 120px;
display: block;
padding-left: 15px;
border: 1px solid #dd9933;
}
.social-main i {
color: #fff;
margin: 0 5px 0 0;
}
.social-main a:hover {
color: #fff;
background: #666;
}
.like a:hover, .share-s a:hover, .shang-p a:hover {
border: 1px solid #666;
}
/** 赏 **/
.shang-empty {
position: absolute;
left: 90px;
top: 0px;
width: 62px;
height: 38px;
overflow: hidden;
}
.shang-empty span {
background: #fff;
width: 60px;
height: 60px;
display: block;
margin: -10px 0 0 0;
border-radius: 60px;
border: 1px solid #ddd;
}
.shang-p a {
position: absolute;
background: #7ab951;
left: 96px;
top: -5px;
width: 48px;
height: 48px;
font-size: 16px;
line-height: 45px;
display: block;
border: 1px solid #7ab951;
border-radius: 40px;
left: 101px\9;
top: 0\9;
width: 38px\9;
height: 38px\9;
line-height: 35px\9;
}
.shang-s {
height: 37px;
}
#shang {
width: 280px;
display: block;
}
.shang-img {
float: left;
}
.shang-img img {
width: 140px;
height: auto;
}
.shang-main h4 {
font-size: 15px;
font-size: 1.5rem;
text-align: center;
margin-bottom: 10px;
}
.shang-main i {
color: #ff0000;
}
/** 分享 **/
#share {
position: absolute;
top: -60px;
right: -29px;
width: 302px;
height: 68px;
display: none;
z-index: 999;
}
#share a {
float: left;
background: #999;
font-size: 20px !important;
color: #fff;
width: 40px;
height: 40px;
line-height: 40px;
margin-left: 4px;
padding-left: 0;
text-align: center;
border-radius: 20px;
background: rgba(128, 128, 128, 0.9);
}
#share .be-addbox {
color: #7ab951;
border: 1px solid #7ab951;
background: #fff;
}
#share .be-addbox:hover {
background: #7ab951 !important;
color: #fff !important;
}
#share .be-qzone {
color: #ff7400;
border: 1px solid #ff7400;
background: #fff;
}
#share .be-qzone:hover {
background: #ff7400 !important;
color: #fff !important;
}
#share .be-stsina {
color: red;
border: 1px solid red;
background: #fff;
}
#share .be-stsina:hover {
background: #ff0000 !important;
color: #fff !important;
}
#share .be-tqq {
color: #46c0e6;
border: 1px solid #46c0e6;
background: #fff;
}
#share .be-tqq:hover {
background: #46c0e6 !important;
color: #fff !important;
}
#share .be-renren {
color: #3b68ac;
border: 1px solid #3b68ac;
background: #fff;
}
#share .be-renren:hover {
background: #3b68ac !important;
color: #fff !important;
}
#share .be-weixin {
color: #006f1d;
border: 1px solid #006f1d;
background: #fff;
}
#share .be-weixin:hover {
background: #006f1d !important;
color: #fff !important;
}
.bd_weixin_popup {
height: 250px !important;
}
.bd_weixin_popup_foot {
display: none;
}
回复评论框加入背景图
#comment {
background-image:url(https://www.fuling.co/wp-content/uploads/2018/11/PLBJT.png);
background-repeat:no-repeat;
background-position:center center;
}
后台加入这串代码即可,目前没有发现不兼容问题。
修复填写QQ号,快速获取邮箱和昵称
找到主题目录下的 /js/qq-info.php文件
把28行的
$nameurl = "这是要替换的代码".$qq; 替换的代码等于下面的代码 http://r.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?g_tk=1518561325&uins=
emmm 测试中好像PHP7.2不能支持,我切换到5.3~5.6的版本就正常了,不知道是不是我用的BT的原因
为知更鸟主题新增说说页面
首先在 theme-setup.php就加以下代码
//新建说说功能 www.FuLing.org
add_action('init', 'my_custom_init');
function my_custom_init()
{ $labels = array( 'name' => '说说',
'singular_name' => '说说',
'add_new' => '发表说说',
'add_new_item' => '发表说说',
'edit_item' => '编辑说说',
'new_item' => '新说说',
'view_item' => '查看说说',
'search_items' => '搜索说说',
'not_found' => '暂无说说',
'not_found_in_trash' => '没有已遗弃的说说',
'parent_item_colon' => '', 'menu_name' => '说说' );
$args = array( 'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'exclude_from_search' =>true,
'query_var' => true,
'rewrite' => true, 'capability_type' => 'post',
'has_archive' => false, 'hierarchical' => false,
'menu_position' => null, 'supports' => array('editor','author','title', 'custom-fields') );
register_post_type('shuoshuo',$args);
}
然后在主题目录的pages里面新建一个 template-shuoshuo.php , 并把以下代码复制到 template-shuoshuo.php里面去
<?php /*
Template Name: 说说页面
author: 涪陵博客
url: http://www.FuLing.org
*/
get_header(); ?>
<style type="text/css">
#shuoshuo_content {
background-color: #fff;
padding: 10px;
min-height: 500px;
}
/* shuo */
body.theme-dark .cbp_tmtimeline::before {
background: RGBA(255, 255, 255, 0.06);
}
ul.cbp_tmtimeline {
padding: 0;
}
div class.cdp_tmlabel > li .cbp_tmlabel {
margin-bottom: 0;
}
.cbp_tmtimeline {
margin: 30px 0 0 0;
padding: 0;
list-style: none;
position: relative;
}
/* The line */
.cbp_tmtimeline:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
width: 4px;
background: RGBA(0, 0, 0, 0.02);
left: 80px;
margin-left: 10px;
}
/* The date/time */
.cbp_tmtimeline > li .cbp_tmtime {
display: block;
/* width: 29%; */
/* padding-right: 110px; */
max-width: 70px;
position: absolute;
}
.cbp_tmtimeline > li .cbp_tmtime span {
display: block;
text-align: right;
}
.cbp_tmtimeline > li .cbp_tmtime span:first-child {
font-size: 0.9em;
color: #bdd0db;
}
.cbp_tmtimeline > li .cbp_tmtime span:last-child {
font-size: 1.2em;
color: #9BCD9B;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmtime span:last-child {
color: RGBA(255, 125, 73, 0.75);
}
div.cbp_tmlabel > p {
margin-bottom: 0;
}
/* Right content */
.cbp_tmtimeline > li .cbp_tmlabel {
margin: 0 0 45px 65px;
background: #9BCD9B;
color: #fff;
padding: .8em 1.2em .4em 1.2em;
/* font-size: 1.2em; */
font-weight: 300;
line-height: 1.4;
position: relative;
border-radius: 5px;
transition: all 0.3s ease 0s;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
cursor: pointer;
display: block;
}
.cbp_tmlabel:hover {
/* transform:scale(1.05); */
transform: translateY(-3px);
z-index: 1;
-webkit-box-shadow: 0 15px 32px rgba(0, 0, 0, 0.15) !important
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel {
background: RGBA(255, 125, 73, 0.75);
}
/* The triangle */
.cbp_tmtimeline > li .cbp_tmlabel:after {
right: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-right-color: #9BCD9B;
border-width: 10px;
top: 4px;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: RGBA(255, 125, 73, 0.75);
}
p.shuoshuo_time {
margin-top: 10px;
border-top: 1px dashed #fff;
padding-top: 5px;
}
/* Media */
@media screen and (max-width: 65.375em) {
.cbp_tmtimeline > li .cbp_tmtime span:last-child {
font-size: 1.2em;
}
}
.shuoshuo_author_img img {
border: 1px solid #ddd;
padding: 2px;
float: left;
border-radius: 64px;
transition: all 1.0s;
}
.avatar {
-webkit-border-radius: 100% !important;
-moz-border-radius: 100% !important;
box-shadow: inset 0 -1px 0 #3333sf;
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;
-moz-transition: -moz-transform 0.4s ease-out;
}
.zhuan {
transform: rotateZ(720deg);
-webkit-transform: rotateZ(720deg);
-moz-transform: rotateZ(720deg);
}
/* end */
</style>
</head>
<body>
<div id="primary" class="content-area" style="">
<main id="main" class="site-main" role="main">
<div id="shuoshuo_content">
<ul class="cbp_tmtimeline">
<?php query_posts("post_type=shuoshuo&post_status=publish&posts_per_page=-1");if (have_posts()) : while (have_posts()) : the_post(); ?>
<li> <span class="shuoshuo_author_img"><img src="https://www.fuling.co/wp-content/uploads/2018/11/timg.jpg" class="avatar avatar-48" width="48" height="48"></span>
<a class="cbp_tmlabel" href="javascript:void(0)">
<p></p>
<p><?php the_content(); ?></p>
<p></p>
<p class="shuoshuo_time"><i class="fa fa-clock-o"></i>
<?php the_time('Y年n月j日G:i'); ?>
</p>
</a>
<?php endwhile;endif; ?>
</li>
</ul>
</div>
</main>
<!-- .site-main -->
</div>
<script type="text/javascript">
$(function () {
var oldClass = "";
var Obj = "";
$(".cbp_tmtimeline li").hover(function () {
Obj = $(this).children(".shuoshuo_author_img");
Obj = Obj.children("img");
oldClass = Obj.attr("class");
var newClass = oldClass + " zhuan";
Obj.attr("class", newClass);
}, function () {
Obj.attr("class", oldClass);
})
})
</script>
<?php get_sidebar(); ?>
<?php get_footer();?>
代码添加完毕后,去 后台 - 页面 - 新建页面 - 说说页面 创建一个即可
然后在后台的功能栏出现了 说说 一栏,直接发布即可 , 可以不写标题
说说发布后的固定链接并不能打开,一切说说只会出现在你新建的那个页面之中
未经允许不得转载:主机格调 » 知更鸟Begin WordPress主题美化修改教程
 主机格调
主机格调




