本文目录
隐藏

网站跳出率(Bounce Rate)指某个时间段内,只浏览了一页即离开网站的访问次数占总访问次数的比例。跳出率是评价一个网站性能的重要指标,跳出率高,说明网站用户体验做得不好,用户进去就跳出去了,反之如果跳出率较低,说明网站用户体验做得不错,用户能够找到自己需要的内容。简单来说,跳出率越低的网站,SEO 效果越好。
这篇文章的这个小功能将会非常有效地降低网站的跳出率。虽然说在文章底部加一个假的页码导航有误导用户点击的嫌疑。
从另一方面来说,同样合理的利用也将有助于用户更快查找自己真正需要的信息,从而大大节省用户宝贵的时间。

显示效果如上图所示,至于实现方式请看下面:
核心函数文件修改
找到主题根目录下的 functions.php 文件,在其中添加如下代码:
<?php //通过短代码添加 3 篇页码相关文章 function insert_3_related_posts($attss,$contents = null ){ extract( shortcode_atts( array('idss' => ''<span%20class="pun">),$attss ) ); $contents = ''<span%20class="pun">; $postidss = explode(','<span%20class="pun">, $idss); $id1=$postidss[0]; $id2=$postidss[1]; $id3=$postidss[2]; $contents .= ' <div class="page-3-related-posts"> <span>1</span> <a rel="noopener" target="_blank" href="'<span%20class="pun">.get_permalink( $id1 ).'"><span>2</span></a> <a rel="noopener" target="_blank" href="'<span%20class="pun">.get_permalink( $id2 ).'"><span>3</span></a> <a rel="noopener" target="_blank" href="'<span%20class="pun">.get_permalink( $id3 ).'"><span><i class="fa fa-angle-right"></i></span></a> </div>'<span%20class="pun">; return $contents; } add_shortcode('insert_3_related_posts'<span%20class="pun">, 'insert_3_related_posts'<span%20class="pun">); // 通过短代码添加 3 篇页码相关文章快捷按钮 function insert_3_related_posts_qtag() { if (wp_script_is('quicktags'<span%20class="pun">)){ ?> <script type="text/javascript"> QTags.addButton( 'insert_3_related_posts'<span%20class="pun">, '相关文章页码'<span%20class="pun">,'【insert_3_related_posts idss=id1,id2,id3]'<span%20class="pun">); </script> <?php } } add_action('admin_print_footer_scripts'<span%20class="pun">, 'insert_3_related_posts_qtag' );
源代码来自于Boke112,调整了下代码,以避免部分代码小白朋友更好使用。
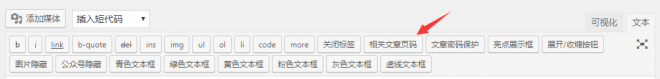
添加完成后应该会在主题文本模式下显示一个按钮,如下图所示:


【insert_3_related_posts idss=id1,id2,id3]
注意将短代码中的 id 值修改为你想要的打开的文章 ID 。
CSS 样式美化
然后是样式美化一下,将如下代码添加到主题的样式文件中即可,比如 style.css 文件或 main.css 文件中。
/** 短代码添加 3 篇页码相关文章 */ .page-3-related-posts{ width: 100%; height: 30px; text-align: center; } .page-3-related-posts a{ color: #999; } .page-3-related-posts span{ display: inline-block; line-height: 28px; text-align: center; width: 30px; height: 30px; border: 1px solid #eee; border-radius: 3px; } .page-3-related-posts>span{ background: #45B6F7; color: #fff; }
下拉按钮添加
如果你觉得每次都需要切换到文本模式点击按钮比较麻烦,可以参照 WordPress 后台文章编辑器添加下拉式短代码选择 这篇文章加个下拉选择:在其中添加如下代码即可:
<option value="【insert_3_related_posts idss=id1,id2,id3]">相关文章页码</option>
PS:注意将文中的“【】”修改为“[]”。效果的话点下面 ↓ 。

未经允许不得转载:主机格调 » 通过给WordPress文章添加3篇假的页码导航实现相关文章
 主机格调
主机格调





这个操作有点骚~~
有点儿误导。。。