前段时间看到很多博客在首页都添加了每评论一次你就会自动排第一的功能。
也就是说你评论一次,你的就排在这个榜单第一名。也可以叫动态友情链接。。我个人把这个功能叫做英雄榜单,反正我是看到一个博客有这种功能,都有一种互访评论的欲望。。。

英雄榜单现实的链接是动态变化的,并且在首页显示,这样更能增加自己网站的人气和访客的粘性。
[ad]
这种功能其实还有一个潜力可以挖掘,就是如果大家的博客首页都有了这样一个榜单,大家就可以很容易地点击榜单上的访客链接回访,速度更快,很容易形成一个博客互访的集群。。添加的人越多,效果就会越好。。
我花了不少的时间在网络找这种链接,最后在WP建站吧上找到了比较完美的英雄榜单代码。
因为他的博客的WordPress主题是大前端的DUX,虽然跟begin神似,但是代码实际安装上去还是有些小问题。
代码安装好后,发现转圈的蓝色图标不是显示在字体的中间,而且飘在字体上半部分。我通过缩小蓝色小图标,但是放大网页大小,效果还是不理想。
在WP建站吧博主协助下,添加了以下代码,解决了在begin主题的显示问题:
.vistor ul li img{position:relative;top:5px}
begin主题和DUX主题添加此代码的文件是不一样的。
在function.php中增加以下代码,获取wp_comments评论表里面的评论者信息,判断的是按照url分组查询的结果显示前面最新的12条记录。
//9102年3月24日25点添加
function getvisitors() {
global $wpdb;
// $query="select * from `wp_comments` where `comment_approved`=1 group by `comment_author_url` order by comment_ID DESC limit 0,12";
$query="select MAX(`comment_ID`) comment_ID ,`comment_author_url`,`comment_author` from wp_comments
where `comment_author_url`<>'' and `comment_approved`='1'
group by `comment_author_url` order by `comment_ID` DESC limit 0,23;";
$sql = $wpdb -> get_results($query, ARRAY_A);
//print_r($sql);
//新功能cc 9102年3月24日25点添加
foreach($sql as $vales){
echo "<li><img src='https://www.zouaw.com/wp-content/uploads/2018/11/timg-1.gif'><a target='_blank' rel='nofollow' href=".$vales["comment_author_url"].">".$vales["comment_author"]."</a></li>";
}
}
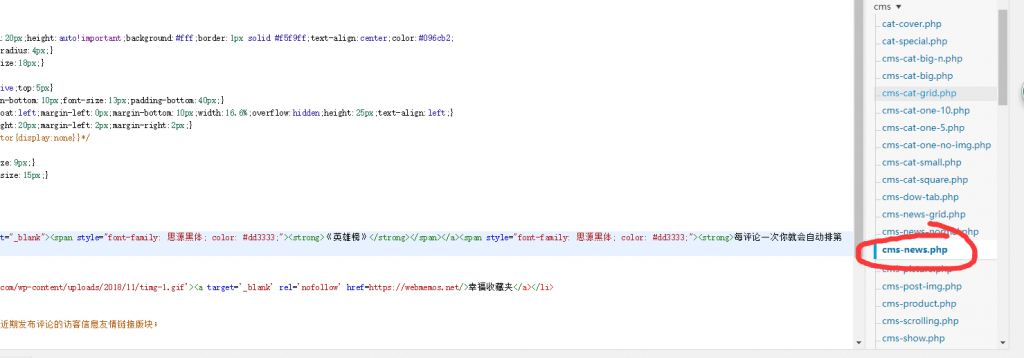
以上这个代码是正常添加即可。在begin主题杂志模式下,需要在后台打开theme editor,选择右侧CMS PHP文件。代码加入即可。如图:

<div class="vistor">
<style>
.vistor{width:100%;margin-bottom:20px;height:auto!important;background:#fff;border:1px solid #f5f9ff;text-align:center;color:#096cb2;
border:1px solid #eaeaea;border-radius:4px;}
.vistor p{padding-top:4px;font-size:18px;}
.vistor ul li img{position:relative;top:5px}
.vistor ul{margin-top:10px;margin-bottom:10px;font-size:13px;padding-bottom:40px;}
.vistor ul li{list-style:none;float:left;margin-left:0px;margin-bottom:10px;width:16.6%;overflow:hidden;height:25px;text-align:left;}
.vistor ul li img{width:20px;height:20px;margin-left:2px;margin-right:2px;}
/*@media (max-width:900px) {.vistor{display:none}}*/
@media (max-width:900px) {
.vistor ul li{width:25%;font-size:9px;}
.vistor p{padding-top:4px;font-size:15px;}
}
</style>
<p><a href="/visitor-html" target="_blank"><span style="font-family: 思源黑体; color: #dd3333;"><strong>《英雄榜》</strong></span></a><span style="font-family: 思源黑体; color: #dd3333;"><strong>每评论一次你就会自动排第一</strong></span></p>
<ul>
<li><img src='https://zhuji.gd/wp-content/uploads/2019/03/1553763097-英雄榜小图.gif'><a target='_blank' rel='nofollow' href=https://zhuji.gd/>WordPress百宝箱</a></li>
<?php
//近期发布评论的访客信息友情链接版块;
getvisitors();
?>
</ul>
<div style="clear: both;display:block"> </div>
</div>
未经允许不得转载:主机格调 » begin主题添加《英雄榜》每评论一次你就会自动排第一代码
 主机格调
主机格调



好多知更鸟博客都在用,挺好的。
是的,但是没有看到比较合适的,这个是咨询建站吧博主后,比较完善的。。。。