
通常做了一个博客后,会加入互动功能,最常见的包括社交按钮和留言区,如果你是使用WordPress,程序自带留言,若你觉得功能太单一,可以考虑用多说、Disqus这样的插件来实现,但是现在不推荐,手都不太干净。
推荐一个更稳定、可靠的第三方留言功能CommentBox.io,可以研究一下这个新服务。
不过需要声明的是,这个插件使用google、FB

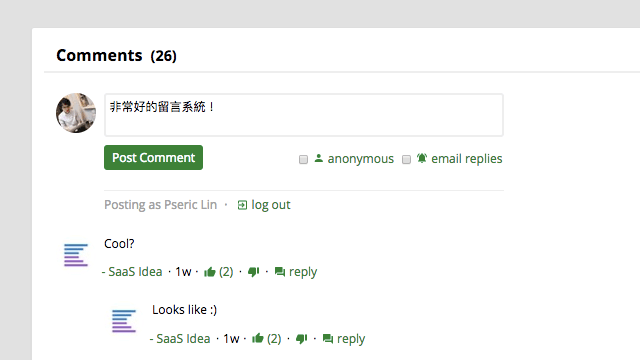
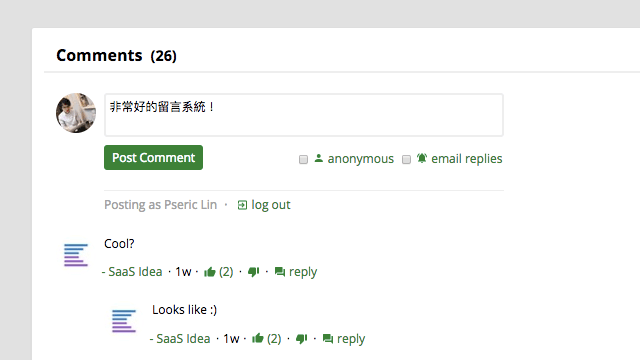
本文要推荐的「CommentBox.io」是一款第三方留言插件,功能浅显易懂,就是让使用者可以在页面下方留言或进行讨论,设计风格简约,适用于各种网站样式。
更重要的是CommentBox .io没有广告、不收集使用者Email,任何人都可以透过和第三方服务帐户连结,快速登入进行留言。也支持匿名留言功能。
如果你未来想转换到其他留言平台,CommentBox.io 亦能将留言备份导出,不会将使用者绑在平台上进退两难,这些都可以在控制台内自行操作完成。

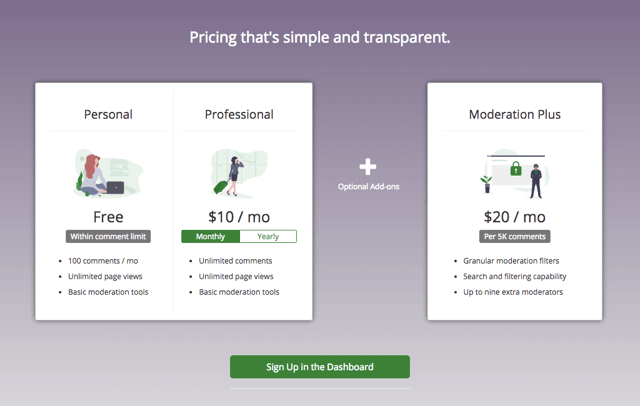
CommentBox.io本身提供免费和付费方案(每月$10美元),两者差别在于免费方案有每个月最多一百篇留言的限制,不过对于小网站或单一页面来说其实没什么影响,如果需要更强大的留言审核功能,还可考虑付费升级Moderation Plus。
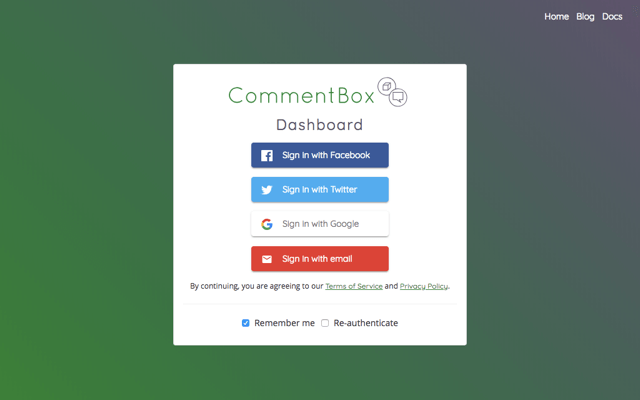
首先开启CommentBox.io 网站,点选右上角的Dashboard 或找到Sign Up 注册帐号按钮,有四种注册方式,包括使用第三方Facebook、Twitter 或Google 帐户登入或是以Email 注册,无论使用那一种方式仍必须回到信箱点选信中的确认。(需要有富强工具)

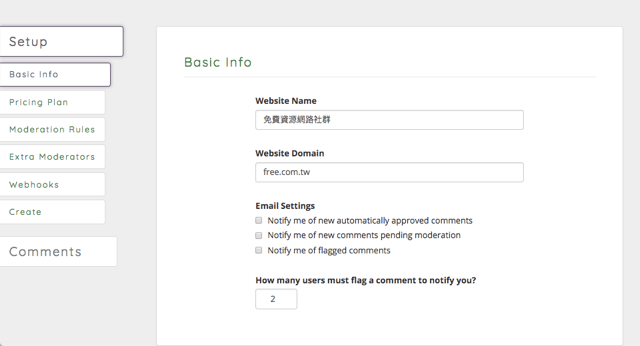
注册登入CommentBox.io 控制台,第一次使用,填入你的网站名称和网域名称,先设定一下Email 通知,看看有没有需要在自动核准留言、有留言等待审核或有留言被标记为垃圾讯息时收取邮件提醒。

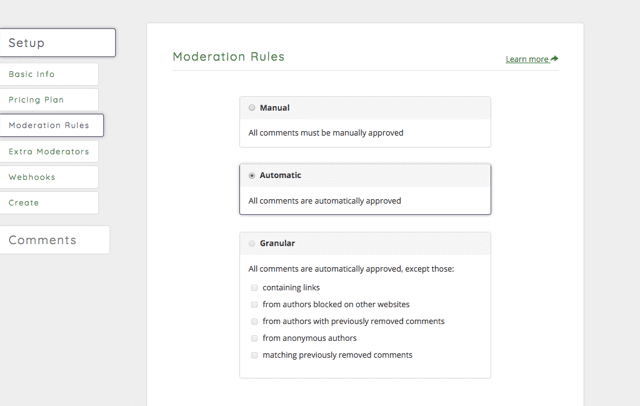
在默认情况下,所有留言都会自动核准、出现在留言系统中,如果你希望可以手动审核每一则留言,可调整成Manual,在没有审核通过前不会显示出来,不过缺点就是会比较耗费时间,留言也无法即时,另有折衷方案Granular只在内容包括留言者被其他网站封锁或匿名留言等情况下才会需要手动审核。

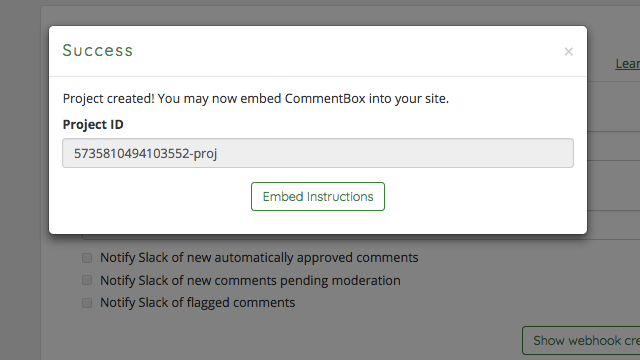
设置完成后CommentBox会给出一个Project ID,每个使用者每个网站的ID都是独一无二,稍候在将留言框加入网站时会用到。

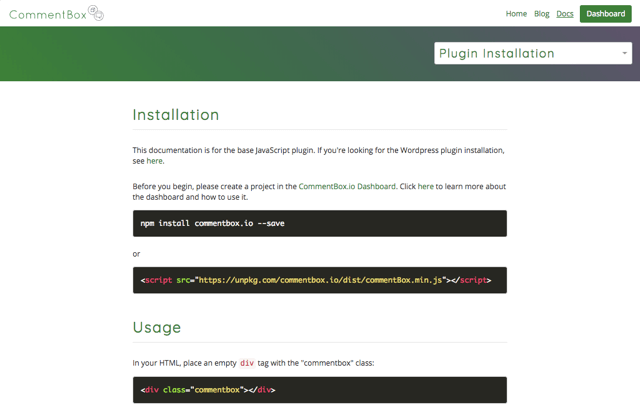
选择Embed Instructions查看网站提供的内嵌说明,里头会有各种在网站放入留言框的方式,简单来说,只要塞入一个.js文件,以HTML方式放入一个特定div标签即可在该位置载入CommentBox.io留言框。

想测试留言框也可以在 CommentBox.io 网站首页下方找到这项功能。

如果你是使用WordPress,可以使用WordPress插件,直接安装,使用CommentBox.io作为网站预设的留言系统。
未经允许不得转载:主机格调 » CommentBox.io 无广告、不追踪隐私的网站留言系统 WordPress 插件
 主机格调
主机格调





