在运营博客的过程中,对网页进行优化设计是一项非常重要的工作。
好的页面优化设计,降低网页设计和维护的难度,同时提升效率。
Web Font 的服务在国外已经比较普及, 著名的有Google Fonts、Typekit等网站。目前国内在中文Web Font,这方面的服务还不是很完善,提供这项服务的凤毛麟角。
有字库在这方面走在了国内Web Font 的前列。针对WordPress平台搭建的网站,有字库开发专门的接口。
用户只需要通过WordPress后台安装有字库的插件,然后设置一下字体,即可让WordPress网页上的文字内容显示出开发者预期的字体效果。
有字库WordPress插件设置:
1、在WordPress后台,安装启用插件。
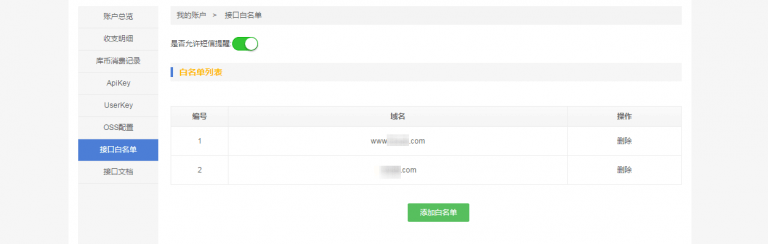
2、进入有字库官网,注册并登录帐号。点击个人中心进入我的账户。点击接口白名单,添加要使用服务的域名,通常只需添加其一级域名(不带 www. 的部分),默认的带 www. 的二级域名就会自动添加上。

3、WordPress后台的左侧边栏的有字库设置,会弹出“有字库设置”和“初始化设置”。点击初始化设置,填入有字库分配的ApiKey和UserKey。


4、进入有字库官网,点击在线字库。选择你喜欢的字体进行收藏,至少选择两款字体,一款标题字体和一款内容字体。
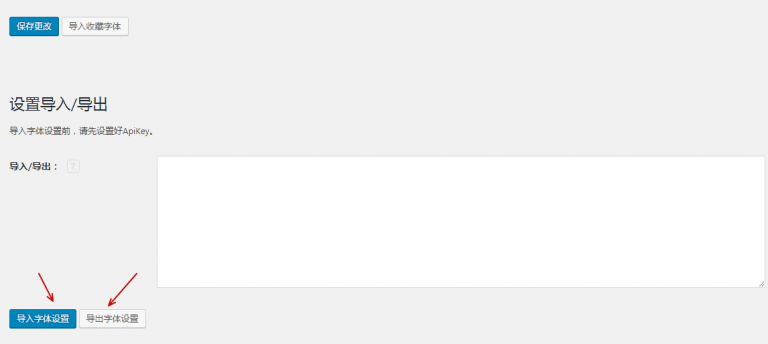
5、然后导入你收藏的字体,并保存更改。如果以后收藏了更多的字体,再次重复其操作。我们也可以在这里导出其字体设置,并妥善保存,以便日后不时之需。

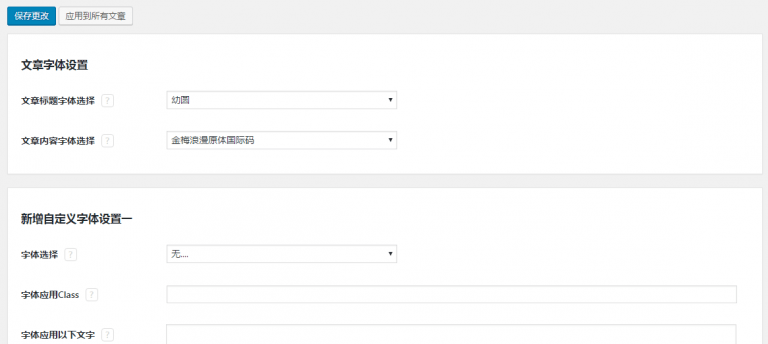
6、点击“初始化设置”上方的“有字库设置”,选择合适的文章标题字体和文章内容字体,保存更改并应用到所有文章。

7、编辑文章的时候,点击编辑器上方的绿色有字库标识,选择合适的字体,把代码插入到文中,然后进行文章更新。多刷新几遍,然后就可以看到具体效果了
未经允许不得转载:主机格调 » WordPress插件:有字库插件美化文章标题和内容
 主机格调
主机格调


