您是否注意到,很多博客会在文章末尾添加分页按钮?但仔细观察会发现,这些分页链接往往是无效的。点击它们并不会跳转到同一篇文章的下一页,而是转向其他不相关的内容。这种做法的主要目的,可能是为了延长用户在站内的停留时间,从而降低整体跳出率。
那么,如何实现这种“伪分页”功能呢?
此前,我在麦田故事网观察到其每篇文章底部都设有页码。经点击测试,这些页码均跳转到不同的文章。我们可以将此设计称为“模拟页码的相关文章推荐”。该网站的所有页码均指向固定几篇文章,推测是直接复制了主题自带的分页代码,并手动修改了链接地址,再插入到 single.php 文件。这种方法操作简单,但缺乏灵活性,对用户体验并不友好。
后来我们想到一个更好的解决方案:利用短代码功能。通过短代码,我们可以在不同文章中灵活地插入不同ID的文章链接,从而实现真正的个性化推荐文章。以下以Nana主题为例,具体说明操作步骤。

添加3篇推荐文章的分页功能
首先,需要编辑Nana主题的functions.php文件。找到如下代码(提示:请将【】替换为实际方括号[]):
<option value="【lxtx_fa_insert_post ids=id1,id2】">插入站内文章</option>
在上述代码下方,请添加以下选项代码:
<option value="【boke112_insert_post idss=id1,id2,id3】">插入 3 篇页码文章</option>

接着,在functions.php文件的末尾,在 ?> 标签前,插入以下短代码处理函数:
//通过短代码添加 3 篇页码相关文章
function boke112_insert_posts($attss,$contents = null ){
extract( shortcode_atts( array('idss' => ''),$attss ) );
$contents = '';
$postidss = explode(',', $idss);
$id1=$postidss[0];
$id2=$postidss[1];
$id3=$postidss[2];
$contents .= '<div class="page-links"><span>1</span><a rel="noopener" target="_blank" href="'.get_permalink( $id1 ).'"><span>2</span></a><a rel="noopener" target="_blank" href="'.get_permalink( $id2 ).'"><span>3</span></a><a rel="noopener" target="_blank" href="'.get_permalink( $id3 ).'"><span><i class="fa fa-angle-right"></i></span></a></div>';
return $contents;
}
add_shortcode('boke112_insert_post', 'boke112_insert_posts');
请注意,变量 $contents 中所包含的是主题默认的文章分页HTML结构。如果您使用的不是Nana主题,请从您网站上一篇自带分页的文章中查看源代码,获取对应的分页代码结构,并替换到上述代码中。替换时,请务必保留代码中获取文章永久链接的部分。
如何使用页码式推荐文章功能
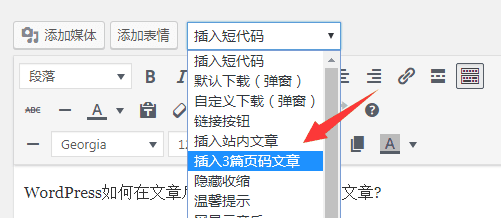
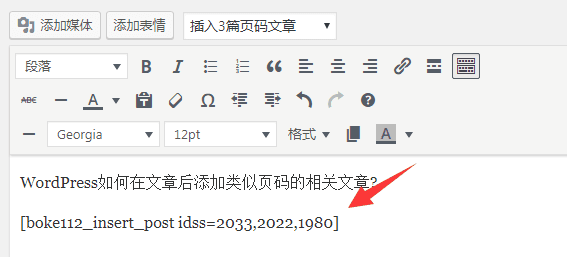
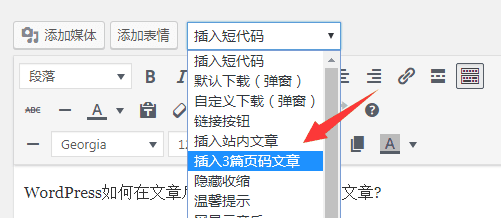
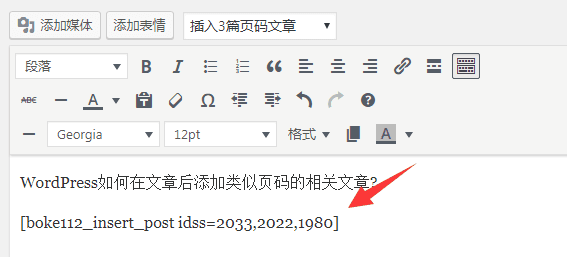
发布文章时,只需将光标放置在文章内容的末尾,点击编辑器上方的“插入3篇页码文章”按钮。随后,将代码中的id1,id2,id3替换成您想推荐的实际文章ID即可。效果可参见本文末的页码展示。



输入ID时,请确保使用英文逗号进行分隔。本示例以3篇文章为例,如需推荐不同数量的文章,请自行调整第一步中的代码。值得注意的是,推荐3篇文章并显示3个页码加一个翻页按钮,视觉效果最为平衡,既清晰又不显累赘。
总结与最佳实践建议
在部署此类“模拟页码的相关文章”功能时,我们强烈建议:优先选择与当前文章内容高度相关的文章进行推荐。这样做能显著减少用户可能产生的反感情绪。
此外,不建议在所有文章中全面启用此功能。应有选择地在部分内容中应用,才能发挥最佳效果。同时,请避免在本身已具备分页功能的文章中使用,否则页面底部会出现两套页码,影响美观与体验。
未经允许不得转载:主机格调 » WordPress如何在文章后添加类似页码的相关文章?
 主机格调
主机格调