
想在WordPress评论中显示访客的国籍、系统和浏览器信息吗?其实,实现这个功能有两种主流方法。一种非常简单,直接使用插件。另一种则适合喜欢折腾的用户,采用纯代码实现。
对于不想深入折腾的用户,推荐直接下载并安装这款WordPress访客信息插件:Show UserAgent,即可快速实现。
而由张戈博主优化的代码版本,在插件基础上进行了多项改进:
- 合并了PHP代码,并移除了插件所需的冗余结构,如hook和action;
- 对部分信息(如浏览器名称和国籍)进行了轻度汉化,改善了纯英文显示的体验;
- 新增原创的诙谐翻译内容,请勿随意复制哦~
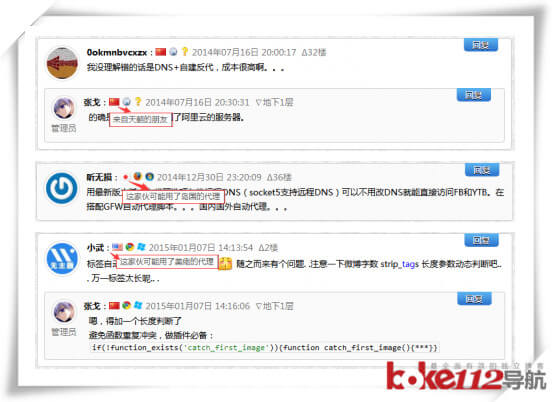
 WordPress评论显示访客UA和地理信息示例
WordPress评论显示访客UA和地理信息示例
接下来详细介绍如何使用代码实现该功能:
1、首先,下载由张戈整理好的代码压缩包:https://pan.baidu.com/s/1jGoWjUe
2、解压文件,将得到的“show-useragent”文件夹上传至当前使用的WordPress主题根目录中;
3、打开主题目录下的 functions.php 文件,在最后一个 ?> 之前插入以下代码:
- include("show-useragent/show-useragent.php"); //用于显示访客信息
4、最后一步需要仔细操作:
请在主题目录下的 comments.php 文件中搜索关键词“wp_list_comments”。
例如,在懿古今Three主题或Unite主题中,你可能会找到如下代码:
- <?php wp_list_comments( 'type=comment&callback=mytheme_comment' ); ?>
如果代码中包含类似“callback=xxxx”的回调函数,说明你的主题已自定义评论样式。请找到该回调函数所指向的具体函数(通常位于主题目录下的 functions.php 或 \inc\functions\comment-template.php 中),并在合适位置插入以下代码:
- <?php CID_print_comment_flag(); echo ' ';CID_print_comment_browser(); ?>
建议将该代码放置在评论者名称显示代码的后面,例如Three主题中可插入在:
- <span class="duzhe"><?php commentauthor(); ?></span>
你也可以选择放在评论等级或评论日期之后,具体位置可自由调整。
注:本站并未启用该功能,如需查看实际效果,请访问张戈博客浏览原文。
本文所涉及技术与代码均转载自张戈博客,原文链接:WordPress显示访客UA信息:Show UserAgent纯代码轻度汉化版
未经允许不得转载:主机格调 » 纯代码实现WordPress评论显示访客UA和地理信息
 主机格调
主机格调




