Brotli是由谷歌开发的压缩算法,与其他压缩算法相比,它有着更高的压缩效率。
一般来说我们的VPS主机已经默认开启了GZIP压缩了,而Brotli与GZIP可以同时共存,当同时开启两种压缩算法时,Brotli 压缩等级优先级高于 Gzip。
OneinStack一键脚本开启方法挺简单的,修改一下 OneinStack 的 nginx 升级脚本,下载 Brotli,然后升级 nginx,修改一下配置,重启 nginx 即可。
下载 Brotli
cd oneinstack/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init
修改 OneinStack 的 nginx 升级脚本
nginx_modules_options 中新增 --add-module=../ngx_brotli,在 oneinstack/include 目录,找到 upgrade_web.sh,将 ./configure ${nginx_configure_args} 修改为:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
执行脚本升级 Nginx
~/oneinstack/upgrade.sh
启用 Brotli
修改 /usr/local/nginx/conf/nginx.conf 文件,在 http { } 中找到:
##Brotli Compression #brotli on; #brotli_comp_level 6; #brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
将其改为:
##Brotli Compression brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
如果没有这几行,可在 #Gzip Compression 配置结束后增加进去。
然后重启一下 nginx:service nginx restart
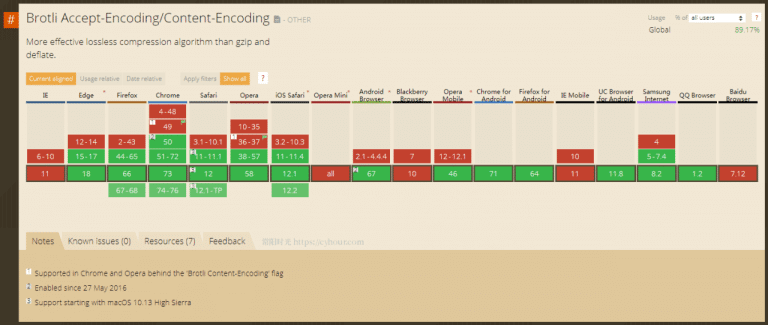
Brotli 兼容性
IE 不支持,Edge 15 开始支持,Chrome、Firefox、Safari 等现代浏览器基本上支持。详见:https://caniuse.com/#feat=brotli

建议 Gzip 和 Brotli 同时开启,这样不支持 Brotli 的浏览器可以用 Gzip。比如这样的配置:
#Gzip Compression gzip on; gzip_buffers 16 8k; gzip_comp_level 6; gzip_http_version 1.1; gzip_min_length 256; gzip_proxied any; gzip_vary on; gzip_types text/xml application/xml application/atom+xml application/rss+xml application/xhtml+xml image/svg+xml text/javascript application/javascript application/x-javascript text/x-json application/json application/x-web-app-manifest+json text/css text/plain text/x-component font/opentype application/x-font-ttf application/vnd.ms-fontobject image/x-icon; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; ##Brotli Compression brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
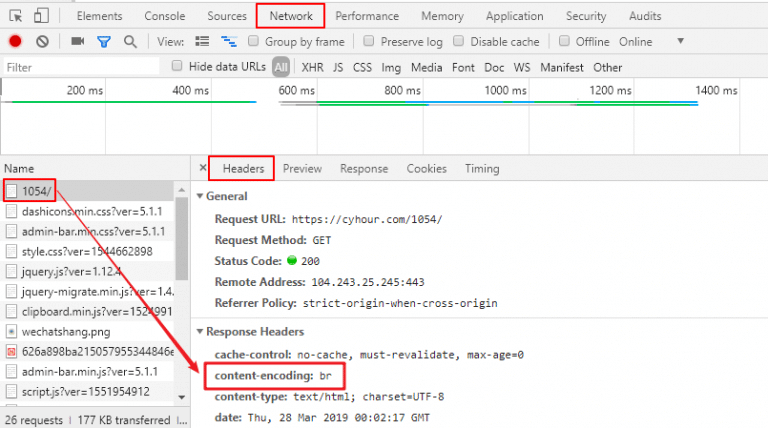
检查 Brotli 是否成功开启
Chrome 打开网页,F12 或者 Ctrl+Shift+I 打开开发者工具,Network -- 选择页面地址 -- Headers,Response Headers 中有 content-encoding: br 表示开启成功。

未经允许不得转载:主机格调 » OneinStack如何启用 Brotli 压缩
 主机格调
主机格调