
很多WordPress站长都需要。在博客搭建的过程中,经常需要对代码进行备份,并且有用的代码还要收藏。
这个时候就十分需要代码高亮,能够让我们贴出的代码美观易于阅读。
实现WordPress代码高亮的方法有很多,插件比较麻烦,代码高亮的插件,要不很简单,要不就是看着非常强大但是复杂设置,或者需要注入很多代码。比较麻烦。
但是再强大无非也就是代码高亮而已,遇见那些不经常贴代码的博主来说,那什么样的办法能够既方便又小巧还利于用户体验呢?
可以通过非插件WordPress代码高亮的实现,代码集成。
CodeRender
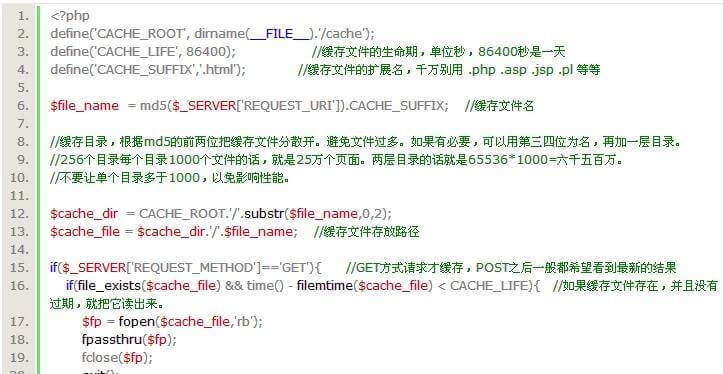
通过这个小工具让主题加载一段css后,通过CodeRender生成出来的代码,贴进WordPress博客后就能够立马显示出美观的样子出来,例如:

目前CodeRender输出的样式类有很多,我们就拿最原始的css给大家,具体css的美化,大家可以自行修改。下载地址在文末。
下载文件后,解压得到highlightx.css文件,将其文件放到WordPress主题的根目录下,然后进行其css文件的调用;
打开WordPress主题文件夹下的header.php文件夹,在</head>前面加入
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/highlight.css" />
保存即可。
也可将highlightx.css文件里的所有内容复制粘贴到你们WordPress主题的style.css文件的最下面。
设置完成后,后台就支持CodeRender输出内容的样式显示了。
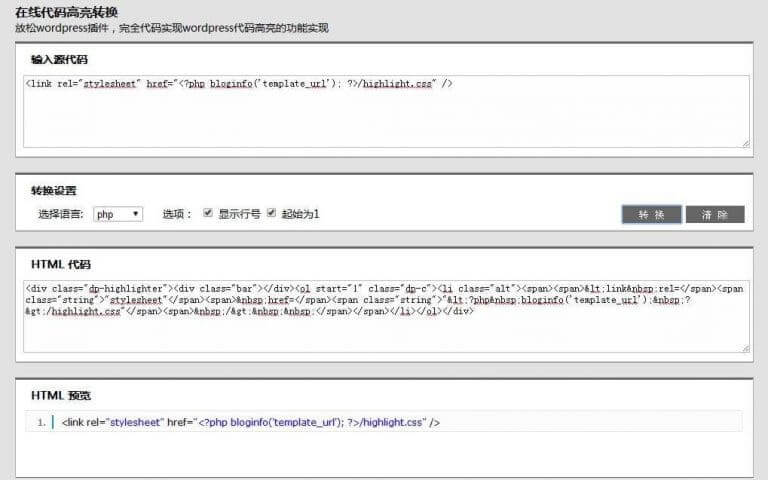
下面提供个工具页面,能够直接输出代码。
通过这个工具,即可直接将代码转换为div的内容

将我们的代码复制进【输入源代码】后,选择代码的语言,这里支持的语言有:java/xml/sql/jscript/css/cpp/c#/python/vb/perl/php/ruby/delphi
然后点击转换,得出的html代码即为我们要复制贴进wordpress文章编辑里的,当然复制的时候,wordpress使用文本模式。
到这里本教程应该全部结束了。
但是还有个致命的问题发生,就是我们放进去的代码会被Wordpress自动把半角符号替换为全角,这样带来的问题就是,别人复制你的代码后,无法正常使用。这个时候需要
找到functions.php,打开后在最下面贴上
//禁止代码标点转换
remove_filter('the_content', 'wptexturize');
未经允许不得转载:主机格调 » 如何不需要使用插件就可以实现WordPress代码高亮功能
 主机格调
主机格调




